Checkboxes CSS3
Je ne publierai plus rien sur ce blog. Un nouveau blog existe maintenant. Il se nomme Hardly Smart.
Vous pourrez y retrouver des astuces plus larges sur l'informatique ainsi que mes anciens billets de blog.
Je vous souhaite une bonne lecture sur Hardly Smart.
Vous en avez marre de ces checkboxes toutes moche que vous propose les navigateurs web ?
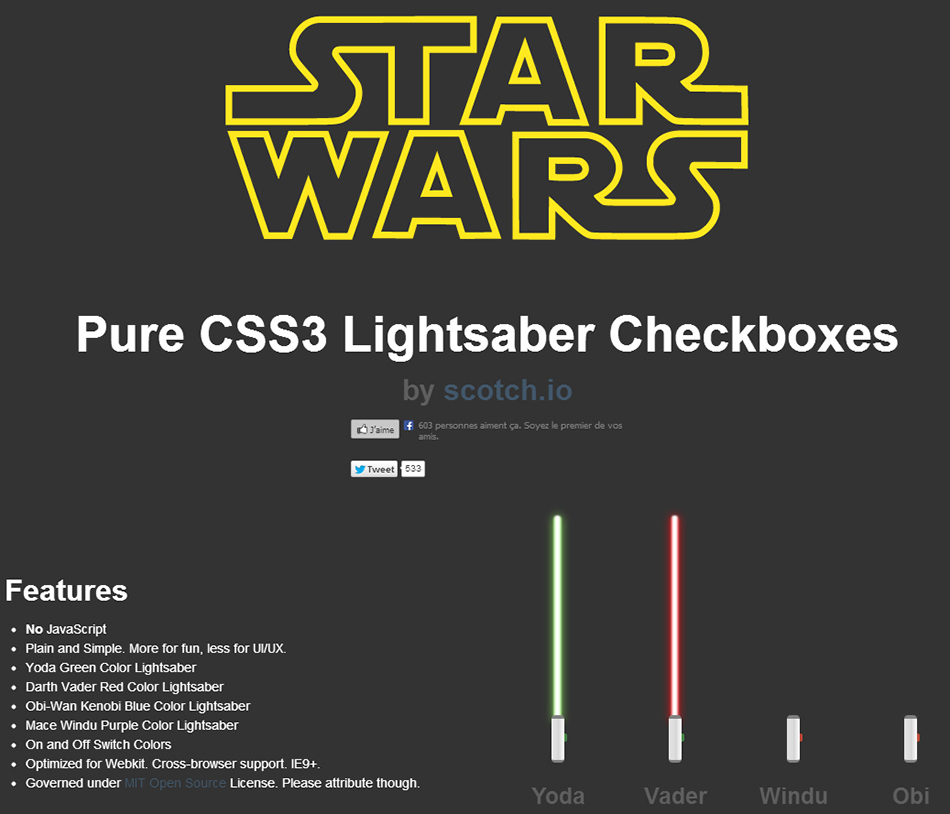
Faites dans l'orifinal en installant sur votre site web des checkboxes StarWars ! Oui vous avezn bien lu, StarWars. En effet Scotch.io viens de créer des checkboxes en forme de sabre laser. Elles sont relativement faciles à mettre en place et sont programmé uniquement en CSS3. Ceci est entièrement gratuit et vous permettera de donner une touche plus "galactique" à votre site web.
Le tout est disponible sur leur Github, pour avoir une démo c'est par ici : http://scotch.io/demos/pure-css3-star-wars-lightsaber-checkboxes
Si vous voulez l'intégrer dans votre site web voici comment faire : http://cssdeck.com/labs/pure-css3-star-wars-lightsaber-checkboxes
Quelques lignes d'HTML mais par contre beaucoup de lignes CSS. Je vous conseille donc de mettre ce code CSS dans une autre feuille de style.
Que la force soit avec vous ....
Articles liés
Les commentaires ont été désactivés.